IMMAGINI DIGITALI
Le immagini visualizzate nel monitor si dividono in due categorie:
1) immagini bitmap
2) immagini vettoriali
1 – IMMAGINI BITMAP
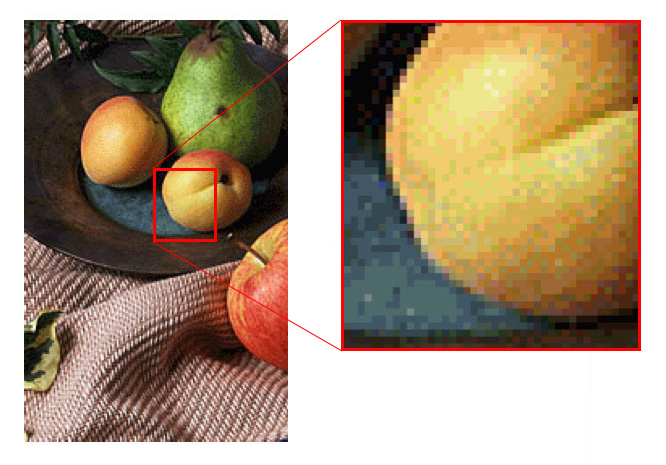
- Chiamate anche immagini raster, sono quelle immagini che per la loro visualizzazione hanno bisogno di una griglia o retino di piccoli quadrati, i pixel, ai quali viene assegnata una posizione specifica e un valore di colore.
- Da queste considerazione si evince che quando si interviene a modificare un’immagine bitmap si opera sulla modifica di gruppi di pixel anziché sulla modifica di oggetti o di forme.
- Questa categoria di immagini dipendono dalla risoluzione cioè dal numero di pixel per unità di superficie.
- Si usano questo tipo di immagini per riprodurre foto o illustrazioni che necessitano di sottili sfumature cromatiche.

2 – IMMAGINI VETTORIALI
- Sono caratterizzate da linee e curve definite da entità matematiche: i vettori.
- I vettori descrivono un’immagine o meglio, i disegni, in base alle loro caratteristiche geometriche.
- Il vantaggio delle immagini vettoriali è la loro indipendenza dalla risoluzione.
- E’ possibile ridurre o ingrandire un’immagine vettoriale senza temere di perdere in definizione.

RISOLUZIONE DELLE IMMAGINI
- La risoluzione è la densità di pixel o punti (in stampa) contenuti in un’unità lineare (pollice).
- La risoluzione si misura in DPI (Dots Per Inch) cioè numero di punti per pollice o PPI (pixel per pollice).
- Da ciò si evince che i pixel possono avere dimensioni differenti.
- Più grandi saranno, meno un pollice ne potrà contenere e minore sarà quindi la risoluzione dell’immagine (ovvero la capacità di descrizione dei dettagli e delle sfumature cromatiche).
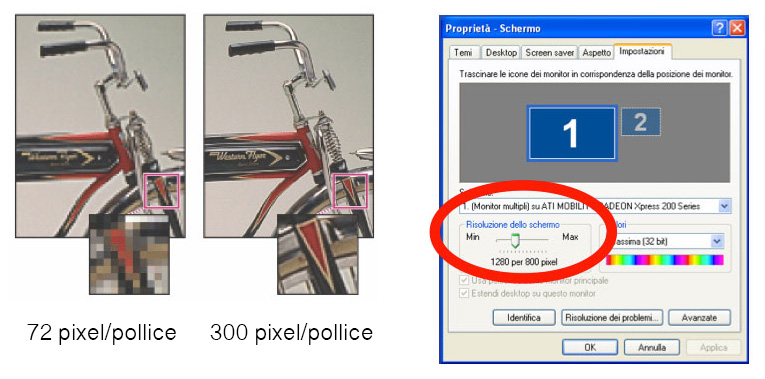
ALTA O BASSA RISOLUZIONE
A seconda dell’uso che deve essere fatto di un’immagine digitale, si può scegliere la risoluzione più adatta. Generalmente per lavori che prevedono la stampa dell’immagine occorre ricorrere al una risoluzione alta (300PPI) per assicurare una buona qualità al prodotto. Viceversa per lavori destinati al web, quindi visibili attraverso schermi, è sufficiente una risoluzione più bassa (72PPI) in grado di assicurare una buona visibilità video associata ad un “peso” contenuto in termini di memoria.
RISOLUZIONE DELLO SCHERMO
Quando si parla di risoluzione del monitor ci si riferisce al numero di pixel (larghezza per altezza) che lo schermo è in grado di visualizzare, generalmente ad una densità di 72 ppi.
Tale numero varia :
-a seconda della dimensione dello schermo (in pollici)
-dalle possibilità, comune agli attuali monitor Multiple Scan, di modificare l’area di visualizzazione agendo sulla dimensione dei pixel.

IL COLORE
- L’occhio umano percepisce una minima parte dell’intero spettro elettromagnetico. Questa parte è nota come spettro visibile. I modelli di colore tentano di descrivere i colori che vediamo e usiamo.
- La gamma di colori che può essere riprodotta usando un determinato modello di colore è chiamata spazio colorimetrico.
- Alcuni modelli di colore, quali Lab e XYZ, hanno uno spazio colorimetrico fisso perché fanno direttamente riferimento al modo in cui l’occhio umano percepisce il colore.
- Questi modelli sono definiti come indipendenti da periferica. Altri modelli di colore (RGB, HSL, HSB, CMYK, ecc.) possono avere diversi spazi colorimetrici (dipendenti da periferica).
I PRINCIPALI MODELLI DI COLORE
- RGB : modello che si basa sui colori Rosso, Verde e Blu che rappresentano gran parte dello spettro visibile.
E’ il modello di funzionamento dei monitor. - CMYK : si basa sui colori Ciano , Magenta, Giallo e Nero (modello di quadricromia) e simula l’effetto dell’assorbimento dell’inchiostro di stampa sulla carta
- HSB : si basa sulla Tonalità (lunghezza d’onda della luce riflessa o trasmessa da un oggetto), sulla Saturazione (quantità di grigio da 0 a 100), sulla Luminosità (da 0% per il nero a 100% per il bianco)

I METODI DI COLORE
I modelli di colore descrivono numericamente i colori. Esistono diverse metodologie per descrivere numericamente i colori e un metodo di colore determina quale metodologia o set di numeri usare per visualizzare e stampare un’immagine.
I PRINCIPALI METODI DI COLORE
- scala di grigio : Usa fino a 256 sfumature di grigio. Ogni pixel di un’immagine in scala di grigio ha un valore di luminosità compreso tra 0 (nero) e 255 (bianco).
- scala di colore : Produce file di immagini a 8 bit con al massimo 256 colori. Quando si converte un’immagine in scala di colore, viene creata una specifica tavola di ricerca del colore.
- RGB : Si basa sul modello RGB. I tre canali generano 24 bit (8 bit x 3 canali) di informazioni sui colori per pixel. Nelle immagini a 24 bit è possibile riprodurre fino a 16,7 milioni di colori.
- CMYK : Si basa sul modello CMYK e ad ogni pixel viene assegnato un valore percentuale per ogni colore di quadricromia. Si usa per creare immagini per la stampa in quadricromia.
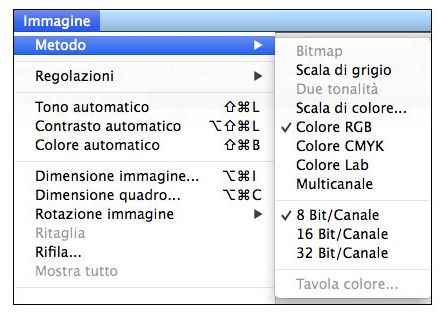
Photoshop, attraverso il comando da menu Immagine > Metodo consente il passaggio da un metodo di colore all’altro anche durante l’esecuzione di uno stesso lavoro.

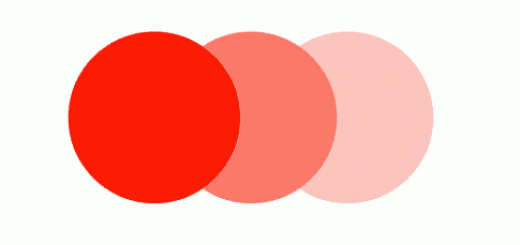
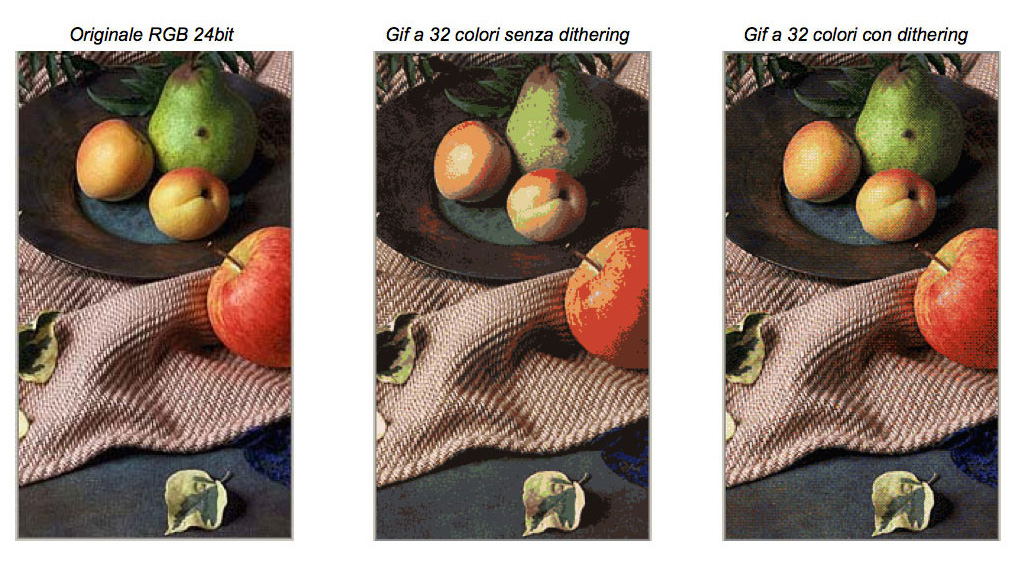
DITHERING
Quando si passa da un metodo di colore all’altro, o da una tavola di colore all’altra il programma analizza i colori dell’immagine e cerca il colore più prossimo a quello reale nella palette più ridotta (o diversa) che ha a disposizione. Con il dithering i pixel dei colori disponibili vengono mescolati per simulare i colori mancanti.

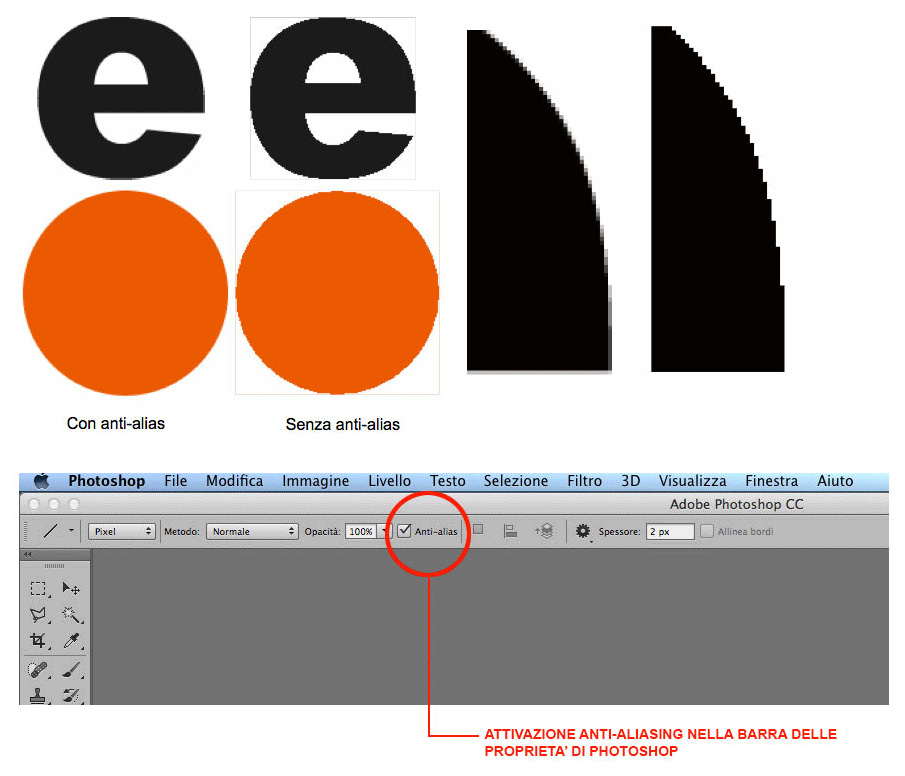
ANTI ALIASING
Tecnica utilizzata per migliorare l’aspetto delle immagini e del testo sullo schermo : consiste nel ridurre l’effetto scalettatura determinato dalla descrizione di forme curve all’interno della griglia di pixel a determinate risoluzioni.
Si basa sull’ammorbidimento dei perimetri delle immagini e dei caratteri con l’inserimento di pixel di colori intermedi lungo i margini dei vari colori. L’uso dell’anti-aliasing da l’impressione di una maggior risoluzione dell’immagine. Nel testo offre i migliori risultati con caratteri grandi, sotto i 10 punti si riduce infatti di molto la leggibilità.

I FORMATI DEI FILES GRAFICI
I formati di file grafici si differenziano per come rappresentano i dati immagine (pixel o vettori) e per la tecnica di compressione utilizzata. L’uso di un determinato formato dipende dalla destinazione
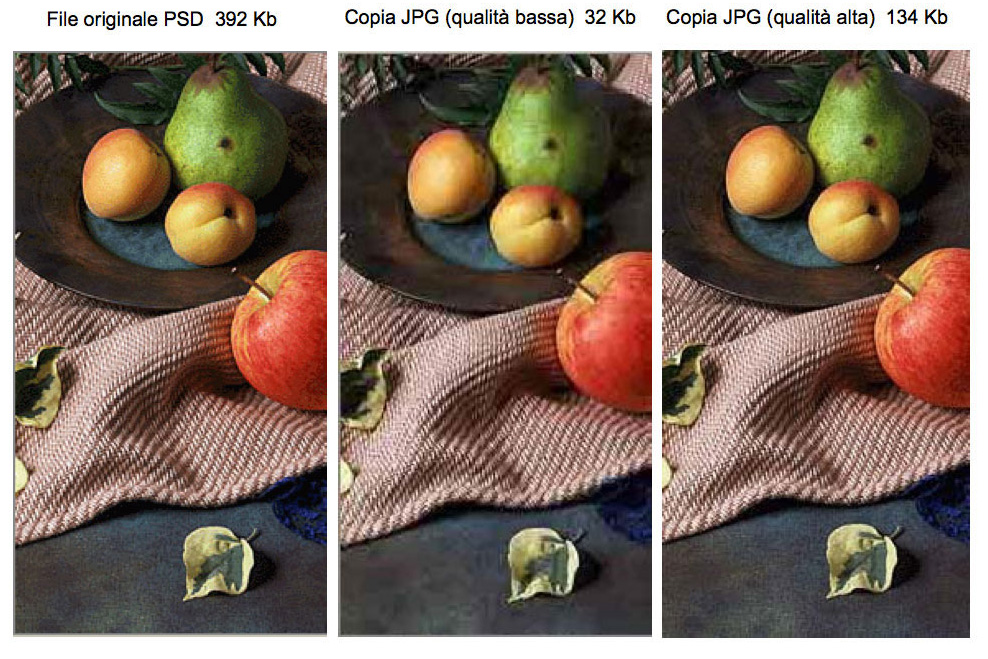
Molti formati di file usano la compressione per ridurre le dimensioni delle immagini bitmap.
– Le tecniche senza perdita (lossless) comprimono il file senza alterare i particolari dell’immagine né le informazioni sui colori.
– Le tecniche con perdita (lossy) invece rimuovono dei particolari.
ALCUNI DEI PRINCIPALI FORMATI
PSD : E’ il formato predefinito di Photoshop ed è l’unico che supporta la maggior parte delle sue caratteristiche. Grazie alla integrazione tra i prodotti Adobe, si può importare i file PSD direttamente in altre applicazioni Adobe.
GIF :Usato per visualizzare sul Web grafica e immagini in scala di colore. GIF è un formato compresso con la tecnica LZW che riduce al minimo la dimensione del file.
JPG : Usato per visualizzare immagini a tono continuo. Supporta i metodi di colore CMYK, RGB e Scala di grigio. A differenza del formato GIF, JPG conserva tutte le informazioni sui colori di un’immagine RGB ma comprime la dimensione del file eliminando dati. Maggiore è il livello di compressione, minore è la qualità dell’immagine e viceversa.
TIFF : Viene usato per scambiare file fra diverse applicazioni e piattaforme. TIFF è un formato di immagine bitmap flessibile supportato da quasi tutte le applicazioni di grafica bitmap, elaborazione immagini e impaginazione. Supporta i file CMYK, RGB, Lab, in scala di colore e in scala di grigio.
PDF : E’ un formato di file flessibile, multipiattaforma e multiapplicazione. Basati sul modello di imaging PostScript, i file PDF consentono una visualizzazione accurata rispettando i font, l’impaginazione e gli elementi di grafica vettoriale e bitmap.